浏览器按钮(chrome.browserAction)
使用浏览器按钮可以在Google Chrome浏览器主窗口中地址栏右侧的工具栏中添加图标。
除了图标,
浏览器按钮还可以有提示,
文字[badge],
和弹出菜单.
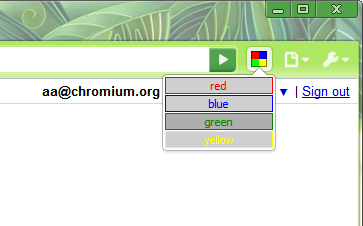
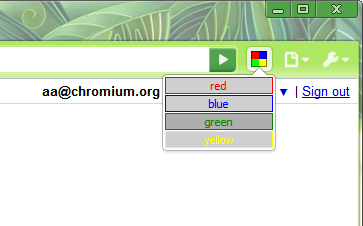
在下面的图中,地址栏右侧多种颜色的正方形是一个浏览器按钮的图标,图标下有一弹出菜单。

如果您想创建一个不是永远可见的图标,改用页面按钮。
清单文件
在
扩展程序的清单文件
中像这样注册您的浏览器按钮:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // 可选
"19": "images/icon19.png", // 可选
"38": "images/icon38.png" // 可选
},
"default_title": "Google Mail", // 可选; 在工具提示中显示
"default_popup": "popup.html" // 可选
},
...
}
如果您只提供19px或38px图标大小中的一个,扩展程序系统将会缩放您提供的图标,以适应用户显示器的像素密度,这有可能会丢失细节或是它看上去很模糊。注册默认图标的旧语法仍然支持:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon19.png" // 可选
// 与 "default_icon": { "19": "images/icon19.png" } 等价
},
...
}
用户界面的一部分
浏览器按钮可以包含图标,
工具提示,
文字,
和弹出菜单。
图标
浏览器按钮图标的宽度和高度最大可以为19 dip(设备无关像素),更大的图标会被缩小。为了最佳结果,请使用19 dip大小的正方形图标。
您可以通过两种方式设置图标:使用静态图像或者使用HTML5
canvas 元素。
对于简单的应用来说,使用静态图像更方便,但是您可以使用canvas元素创建动态的用户界面,例如平滑的动画。
静态图像可以是WebKit可以显示的任何格式,包括BMP、GIF、ICO、JPEG或PNG。
要设置图标,使用清单文件中
default_icon和browser_action
属性,
或者调用setIcon()方法。
要在屏幕像素密度(比值
size_in_pixel / size_in_dip)不为1的时候正确显示图标,图标可以定义为一组不同大小的图片。实际显示的图片将从这一组图标中选取,以便最佳匹配19 dip图标的像素大小。目前一组图标可以包含像素大小为19和38的图片。
要设置工具提示,使用清单文件中
default_title和browser_action
属性,
或者调用setTitle() 方法。
对于default_title属性
,您可以制定区域相关的字符串,有关更多细节请参考国际化支持。
文字
浏览器图标可以选择在图标上显示一小段文字 —
文字使得更新浏览器按钮更容易,来显示有关扩展程序状态的一点点信息。
因为文字所拥有的空间有限,它不应超过四个字符。
分别调用
setBadgeText()和
setBadgeBackgroundColor(),
设置文字的内容和颜色。
如果浏览器按钮有弹出菜单,当用户单击图标时弹出菜单。弹出菜单可以包含任何你需要的HTML内容,并且自动调整大小以适应内容。
要向您的浏览器按钮添加弹出菜单,创建一个HTML文件存放弹出菜单的内容。
在清单文件
中browser_action部分的default_popup属性指定该HTML文件
或者调用setPopup() 方法。
提示
为了最好的视觉效果,遵循下面的指导:
-
对于适用于大多数页面的功能使用浏览器按钮。
- 对于仅适用于少数页面的内容不要使用浏览器按钮,而应该使用页面按钮。
-
尽可能使用较大的、颜色丰富的图标充分利用19×19像素的空间。浏览器按钮的图标应该看上去比页面按钮的图标更大一些、更明显一些。
-
不要尝试模仿Google Chrome浏览器的单色“扳手”图标。这样与主题背景不协调,并且无论如何,扩展程序应该更加突出一点。
-
务必使用透明是您的图标边框更加平滑。因为很多人使用主题背景,您的图标应该在各种背景颜色下看着舒服。
-
不要总是使用动画图标,那样只会显得很烦人。
例子
您可以在
examples/api/browserAction
目录中找到使用浏览器按钮的简单例子。有关其它示例和查看源代码的帮助,请参见
示例。
API参考: chrome.browserAction
类型
ColorArray
( array of integer )
ImageDataType
( imagedata )
图片的像素数据,必须为ImageData对象(例如来自canvas元素)。
方法
setTitle
chrome.browserAction.setTitle(object details)
设置浏览器图标的标题,显示在工具提示中。
参数
- details ( object )
-
- title ( string )
- 当鼠标移到浏览器按钮上时应显示的字符串。
- tabId ( optional integer )
- 当选中某一特定标签页时,将更改限制在该标签页内。当该标签页关闭时,更改的内容自动恢复。
getTitle
chrome.browserAction.getTitle(object details)
获取浏览器按钮的标题。
参数
- details ( object )
-
- tabId ( optional integer )
- 指定要获取标题的标签页。如果没有指定标签页,则返回用于所有标签页的标题。
回调函数
callback参数应该指定一个如下形式的函数:
function(string result) {...};
setIcon
chrome.browserAction.setIcon(object details)
设置浏览器按钮的图标。图标既可以指定为图片文件的路径,也可以指定来自canvas元素的像素数据,或者这两者中任意一个的词典。path或imageData属性中有且只有一个必须指定。
参数
- details ( object )
-
- imageData ( optional ImageDataType or object )
- ImageData对象或一个词典(大小 -> ImageData),表示要设置的图标。如果图标以词典的形式指定,实际使用的图标取决于屏幕的像素密度。如果单位屏幕空间容纳的图片的像素数等于
scale,则会选择大小为scale * 19的图片。目前只支持缩放比例1和2。至少要指定一个图片。注意details.imageData = foo等价于details.imageData = {'19': foo}。
- path ( optional string or object )
- 图片的相对路径或一个词典(大小 -> 图片的相对路径),指向要设置的图标。如果图标以词典的形式指定,实际使用的图标取决于屏幕的像素密度。如果单位屏幕空间容纳的图片的像素数等于
scale,则会选择大小为scale * 19的图片。目前只支持缩放比例1和2。至少要指定一个图片。注意details.path = foo等价于details.path = {'19': foo}。
- tabId ( optional integer )
- 当选中某一特定标签页时,将更改限制在该标签页内。当该标签页关闭时,更改的内容自动恢复。
回调函数
如果您指定了callback参数,它应该指定一个如下形式的函数:
function() {...};
chrome.browserAction.setPopup(object details)
设置当用户单击浏览器按钮时显示为弹出菜单的HTML文档。
参数
- details ( object )
-
- tabId ( optional integer )
- 当选中某一特定标签页时,将更改限制在该标签页内。当该标签页关闭时,更改的内容自动恢复。
- popup ( string )
- 显示在弹出菜单中的HTML文件。如果设置为空字符串("")则不弹出菜单
chrome.browserAction.getPopup(object details)
获取设置为浏览器按钮弹出内容的HTML文档。
参数
- details ( object )
-
- tabId ( optional integer )
- 指定要获取弹出内容的标签页。如果没有指定标签页,则返回用于所有标签页的弹出内容。
回调函数
callback参数应该指定一个如下形式的函数:
function(string result) {...};
setBadgeText
chrome.browserAction.setBadgeText(object details)
设置浏览器按钮上的文字,显示在图标上。
参数
- details ( object )
-
- text ( string )
- 可以传入任意数目的字符,但是只有四个左右能够显示得下。
- tabId ( optional integer )
- 当选中某一特定标签页时,将更改限制在该标签页内。当该标签页关闭时,更改的内容自动恢复。
getBadgeText
chrome.browserAction.getBadgeText(object details)
获取浏览器按钮上的文字,如果没有指定标签页,则返回用于所有标签页的文字。
参数
- details ( object )
-
- tabId ( optional integer )
- 指定要获取文字的标签页。如果没有指定标签页,则返回用于所有标签页的文字。
回调函数
callback参数应该指定一个如下形式的函数:
function(string result) {...};
setBadgeBackgroundColor
chrome.browserAction.setBadgeBackgroundColor(object details)
设置文字的背景颜色。
参数
- details ( object )
-
- color ( ColorArray or string )
- 含有四个在[0,255]范围内的整数的数组,组成文字的RGBA颜色。例如,不透明的红色是
[255, 0, 0, 255]。 。也可以为CSS形式的字符串,例如不透明的红色为#FF0000 或 #F00.
- tabId ( optional integer )
- 当选中某一特定标签页时,将更改限制在该标签页内。当该标签页关闭时,更改的内容自动恢复。
getBadgeBackgroundColor
chrome.browserAction.getBadgeBackgroundColor(object details)
获取浏览器按钮上的文字背景颜色
参数
- details ( object )
-
- tabId ( optional integer )
- 指定要获取文字背景颜色的标签页。如果没有指定标签页,则返回用于所有标签页的文字背景颜色。
回调函数
callback参数应该指定一个如下形式的函数:
function(ColorArray result) {...};
enable
chrome.browserAction.enable(integer tabId)
为某一标签页启用浏览器按钮。默认情况下,浏览器按钮是启用的。
参数
- tabId ( optional integer )
- 您希望修改浏览器按钮的标签页标识符。
disable
chrome.browserAction.disable(integer tabId)
为某一标签页禁用浏览器按钮。
Parameters
- tabId ( optional integer )
- 您希望修改浏览器按钮的标签页标识符。
事件
onClicked
chrome.browserAction.onClicked
.addListener(function(
tabs.Tab tab)
{...});
单击浏览器按钮时发生。如果浏览器按钮有弹出菜单则不会触发该事件。
监听参数
一些使用chrome.browserAction的示例
A browser action with no icon that makes the page red –
Print this page –
Adds a print button to the browser.
A browser action which changes its icon when clicked. –
Cookie API Test Extension –
Testing Cookie API
Live HTTP headers –
Displays the live log with the http requests headers
JavaScript pause/resume –
Pauses / resumes JavaScript execution
Event Page Example –
Demonstrates usage and features of the event page
CLD –
Displays the language of a tab
Idle - Simple Example –
Demonstrates the Idle API
Speech Recognizer –
Recognizes your speech and tells you the most likely result.
Tab Inspector –
Utility for working with the extension tabs api
Test Screenshot Extension –
Demonstrate screenshot functionality in the chrome.tabs api. Note: only works for code.google.com
Merge Windows –
Merges all of the browser's windows into the current window
Chromium Buildbot Monitor –
Displays the status of the Chromium buildbot in the toolbar. Click to see more detailed status in a popup.
Google Calendar Checker (by Google) –
Quickly see the time until your next meeting from any of your calendars. Click on the button to be taken to your calendar.
Email this page (by Google) –
This extension adds an email button to the toolbar which allows you to email the page link using your default mail client or Gmail.
Google Mail Checker –
Displays the number of unread messages in your Google Mail inbox. You can also click the button to open your inbox.
Sample - OAuth Contacts –
Uses OAuth to connect to Google's contacts service and display a list of your contacts.
Proxy Extension API Sample –
Set Chrome-specific proxies; a demonstration of Chrome's Proxy API
Speak Selection –
Speaks the current selection out loud.
Talking Alarm Clock –
A clock with two configurable alarms that will play a sound and speak a phrase of your choice.
Sandboxed Frame –